Таблицы
Таблицы являются незаменимым инструментом организации и представления данных. В HTML-документах таблицы используются по тем же причинам, что и в любых других документах. Возможно, имеется еще одна причина, по которой таблицы используются в HTML-документах — это выравнивание элементов на странице. Ячейки таблицы могут содержать текст, гиперссылки или изображения, и можно использовать ячейку для выравнивания содержимого на странице способом, который невозможен непосредственно в HTML или другой таблице. Можно использовать таблицы без обрамления: никто не поймет, как достигнут такой удивительный результат в искусстве графического оформления.
Основные табличные теги
Каждая таблица начинается тегом <TABLE> и заканчивается тегом </TABLE>. Атрибуты тега <TABLE> позволяют задать обрамление таблицы, ширину, расстояние между ячейками, между содержимым ячейки и ее границей. Можно задать ширину и высоту таблицы в пикселях или в процентном соотношении к размеру полного экрана.
Внутри тега <TABLE> каждая строка таблицы отмечается тегом <TR>. Отключающий тег </TR> не обязателен. Каждая ячейка строки отмечается тегом <TD>, а комплементарный ему тег </TD> также необязателен. Ниже приводится структура простой таблицы. Если создать HTML-файл со следующими строками и открыть его броузером, то можно увидеть элементы в таблице без каких-либо линий вокруг них.
<HTML>
<TABLE>
<TR>
<TD> Row 1, Column 1 </TD>
<TD> Row 1, Column 2 </TD>
<TD> Row 1, Column 3 </TD>
</TR>
<TR>
<TD> Row 2, Column 1 </TD>
<TD> Row 2, Column 2 </TD>
<TD> Row 2, Column 3 </TD>
</TR>
<TR>
<TD> Row 3, Column 1 </TD>
<TD> Row 3, Column 2 </TD>
<TD> Row 3, Column 3 </TD>
</TR>
</TABLE>
</HTML>
Строки заголовка и данных
Можно использовать тег <ТН> вместо тега
<TR> для обозначения строки, являющейся заголовком таблицы. Следующий код HTML создает простую таблицу из двух строк, одна из которых отформатирована в виде заголовка.
<TABLE BORDER=1 CELLSPACING=1 CELLPADDING=1>
<TR>
<TH> Heading 1
</TH>
<ТН> Heading 2
</ТН>
</TR>
<TR>
<TD>Cell 1
</TD>
<TD>Cell 2
</TD>
</TR>
</TABLE>
Атрибуты CELLSPACING и CELLPADDING тега <TABLE> определяют расстояние между ячейками, следующими одна за другой, и пространство между содержимым каждой ячейки и ее границами. По умолчанию каждая ячейка создается достаточно большой для размещения ее содержимого. Использование атрибута CELLPADDING задает дополнительное пространство вокруг содержимого ячейки.
Выравнивание содержимого ячейки
Атрибуты ALIGN и VALIGN задают выравнивание содержимого ячейки. Атрибут ALIGN используется для горизонтального выравнивания. Он принимает значения LEFT (Влево), CENTER (По центру) или RIGHT (Вправо). Атрибут VALIGN задает вертикальное выравнивание и может принимать значения ТОР (Вверх), MIDDLE (По середине) и BOTTOM (Вниз). По умолчанию принимается выравнивание LEFT (по горизонтали) и MIDDLE (по вертикали).
Большинство средств выравнивания, вставки пробелов и размещения содержимого внутри ячеек таблицы представляют прекрасные возможности форматирования документов, которые, обычно, не создаются в виде таблиц. В HTML есть несколько эффектов, которые нельзя получить без использования таблиц.
Ширина таблицы
Во всех рассмотренных примерах ширина таблицы устанавливалась по умолчанию и определялась индивидуальным содержимым ячеек. Если колонка очень широкая, то броузер размещает ее содержимое в нескольких строках, чтобы все колонки были видны. Можно задать ширину таблицы атрибутом
WIDTH тега <TABLE>. Таблица, определенная следующим образом
<TABLE WIDTH=50%>
занимает половину ширины окна. Если не отцентрировать таблицу атрибутом CENTER, она будет выравниваться по левому краю окна броузера. Таблица, определенная следующим образом
<TABLE WIDTH=200>
имеет ширину 200 пикселей независимо от ее содержимого и/или размера окна. Если ширина окна менее 200 пикселей, то часть таблицы будет невидима. Чтобы отобразить на экране часть таблицы, находящуюся за пределами окна, необходимо использовать горизонтальную прокрутку.
Ячейки с несколькими строками и столбцами
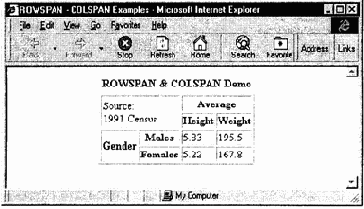
Как правило, таблицы не содержат строки и столбцы одинакового размера. Некоторые строки содержат ячейки, которые несколько выше и шире других, а некоторые столбцы — несколько строк (рис. 19.4). Эти ячейки используют атрибуты ROWSPAN и COLSPAN, позволяющие создавать действительно сложные таблицы. Атрибуты ROWSPAN и COLSPAN появляются между тегами <TD> и </TD> и объединяют текущую ячейку с одной или более смежными ячейками той же строки (атрибут COLSPAN) или столбца (атрибут ROWSPAN). Количество смежных ячеек, соединенных с текущей, является значением атрибутов ROWSPAN и COLSPAN.

Рис. 19.4. Ячейки таблицы могут включать несколько строк и столбцов
Таблица (см. рис. 19.4) была создана приведенным ниже HTML-кодом. В него добавлен атрибут COLSPAN в соответствующий тег <TD> — распространение некоторых ячеек первой строки на два столбца, и атрибут ROWSPAN — распространение некоторых ячеек первого столбца на несколько строк. В остальном — эта таблица проста.
<HTML>
<HEAD>
<TITLE>ROWSPAN - COLSPAN Examples</TITLE>
</HEAD>
<BODY>
<CENTER>
<TABLE BORDER>
<CAPTIONXB>ROWSPAN & COLSPAN Demo</BX/CAPTION>
<TR>
<TD COLSPAN=2 ROWSPAN=2 >Source:<BR>1991 Census</TD>
<TH COLSPAN=2>Average</TH>
</TR>
<TR>
<TH>Height</TH>
<TH>Weight</TH>
</TR>
<TR>
<TH ROWSPAN=2>Gender</TH>
<TH>Males</TH>
<TD>5.83</TD>
<TD>195.5</TD>
</TR>
<TR>
<TH>Females</TH>
<TD>5.22</TD>
<TD>167.8</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>